<th> table head 표의 제목, 기본값: 굵은 글씨, 중앙 정렬
<tr> table row 가로줄, 기본값: 보통 글씨, 왼쪽 정렬
<td> table data 셀 만들기, 기본값: 보통 글씨, 왼쪽 정렬
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>자유게시판</title>
<style type="text/css">
#border{
border-bottom: 1px solid black;
}
table{
border-collapse: collapse;
width:500px;
}
table tr{
height: 25px;
}
table tr:hover{
background-color: #c1c1c1;
}
table tr td{
border-bottom: 1px solid red;
}
</style>
</head>
<body>
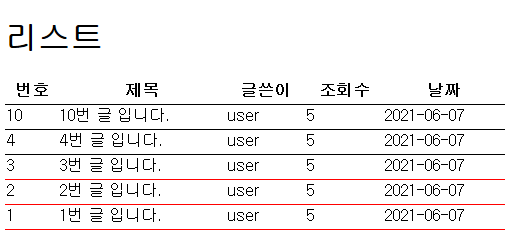
<h1>리스트</h1>
<table style="width: 500px;">
<tr style="border-bottom: 1px black solid;">
<th>번호</th>
<th>제목</th>
<th>글쓴이</th>
<th>조회수</th>
<th>날짜</th>
</tr>
<tr>
<td id = "border">4</td>
<td id = "border">4번 글 입니다.</td>
<td id = "border">user</td>
<td id = "border">5</td>
<td id = "border">2021-06-07</td>
</tr>
<tr>
<td>3</td>
<td>3번 글 입니다.</td>
<td>user</td>
<td>5</td>
<td>2021-06-07</td>
</tr>
<tr>
<td>2</td>
<td>2번 글 입니다.</td>
<td>user</td>
<td>5</td>
<td>2021-06-07</td>
</tr>
<tr>
<td>1</td>
<td>1번 글 입니다.</td>
<td>user</td>
<td>5</td>
<td>2021-06-07</td>
</tr>
</table>
</body>
</html>
'BackEnd > Web' 카테고리의 다른 글
| [Web] 무료 도메인 만들기 (.kr) (0) | 2021.11.20 |
|---|---|
| [Web] 파비콘 만들고 적용하기 (0) | 2021.11.17 |
| [Web] 다이나믹 웹 프로젝트에서 DB연결하기 (0) | 2021.07.27 |
| [Web] 웹 개발에 필요한 사이트 (0) | 2021.07.01 |
| [Web] 간단한 HTML 파일 만들기 (0) | 2021.07.01 |



댓글