1. 이클립스에서 HTML파일 생성하기
① 프로젝트 생성 : New - other - web - dynamic web project
② HTML 파일 생성 : src - main - webapp - New - Other - HTML file
③ 서버 연결 : 프로젝트파일 우클릭 - Run as - run on server - apache - Tomcat v9.0
2. HTML 파일 작성법
✅ HTML문서는 태그로 표현됩니다.
HTML은 일정한 구조 안에서 작성됩니다. 기본적으로 태그는 아래와 같은 <시작태그>내용</종료태그> 구조를 가집니다. 시작태그와 종료태그는 같은 값으로 표현되며, 앞에 /가 붙냐 아니냐만 다릅니다. 이런 태그들을 요소라고 부릅니다. 영어로는 Element 이기 때문에 이런 요소를 활용하는 함수의 이름이 getElementById()와 같은 이름인 경우가 많습니다.
<태그명a>콘텐츠</태그명a>예를 들면 아래와 같이 표현됩니다.
<h1>제목</h1>
✅ HTML의 기본 구조
1) <!DOCTYPE html>: 문서형 정의
2) <html>: HTML 문서의 시작과 끝
3) <head>: 문서의 정보(metadata) 정의
4) <body>: 실제 웹 브라우저에서 표시할 내용. body 사이에 있는 내용만 화면에 출력됩니다.
✅ HTML의 기본 태그들
정말 많은 종류가 있지만, 기본 태그들은 아래와 같습니다.
구분선 : <hr>
줄바꿈 : <br>
단락 : <p></p> (위아래 공백)
헤드라인 : <h1></h1> 한 줄 차지, h뒤에 오는 숫자가 커질수록 글자 크기가 작아집니다.
굵게 : <b></b> 굵게
<!DOCTYPE html> <!-- DTD: 문서형 정의 -->
<html lang="ko" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
화면에 보여줄 내용
java - 데이터베이스 - html/css/js/jq
<h1>제목</h1>입니다
<h2>h2</h2>
<h3>h3</h3>
<hr>
<a href="http://www.naver.com">네이버</a>
</body>
</html>
글자변경
글자 <font size="5">크기</font>를 변경해보겠습니다.<br>
글자 <font size="12pt">크기</font>를 변경해보겠습니다.<br>
글자 <font size=10pt>크기</font>를 변경해보겠습니다.<br>
글자 <font color=green>색</font>을 변경해보겠습니다.<br>
글자 <font color = "blue">색</font>을 변경해보겠습니다. <br>
글자 <font color="#c0c0c0">색</font>을 변경해보겠습니다.<br>
글자 <font face="궁서체">모양</font>을 변경해보겠습니다.<br>
특수문자
스페이스바 :
< : <
> : >
& : &
" : "
못외울땐 & + ctrl + space
링크 삽입
<a href="경로">보여줄 글</a> "보여줄 글"이라고 표시되는 하이퍼링크
<a href="./list.jsp">게시판으로 </a> 같은 폴더 내 다른 파일로 연결되는 하이퍼링크
이미지 삽입
<img src="arrow.png" alt="과녁" height="100px" width="50px" align="left">
align 종류: left / right / top / middle
※ 이미지 확장자 종류
*.jpg
*.png
*.gif 손실압축
*.bmp 비손실압축
*.svg XML 기반 파일 형식
표 삽입
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
</table>출력결과

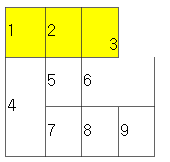
<table border="1" style="width: 150px; height: 150px; border-collapse: collapse;">
<tr style="background-color: yellow;">
<td>1</td>
<td>2</td>
<td style="text-align: right; vertical-align: bottom;">3</td>
</tr>
<tr>
<td rowspan="2">4</td>
<td colspan="2">5</td>
<td>6</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
</table>출력결과

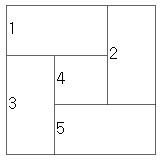
<table border="1" style="width: 150px; height: 150px; border-collapse: collapse;">
<tr style="background-color: yellow;">
<td colspan="2">1</td>
<td rowspan="2" style="text-align: right; vertical-align: bottom;">3</td>
</tr>
<tr>
<td rowspan="2">4</td>
<td>5</td>
</tr>
<tr>
<td colspan="2">8</td>
</tr>
</table>출력결과

3. 크롬에서 HTML 파일 열기
html 파일 저장해서 크롬에서 ctrl+O를 한 후 파일을 열어 웹페이지를 열 수 있다.
4. 기타
index 파일이 먼저 실행 된다.
DNS: Domain Name System
HTML5를 기준으로 만든다.
내 컴퓨터의 8080이라는 포트를 통해서,
tomcat 프로그램이 클라이언트와 서버 중간에서 연결
방화벽이 8080이라는 포트만 열어둔 것으로, 이 포트로는 소통할 수 있다.
tomcat이라는 프로그램이
localhost:8080/jun07/만 해도 톰캣이 알아서 index 파일 찾아서 연다.
(즉 localhost:8080/jun07/index.html 과 같다.)
127.0.0.1:8080/jun07/
local host는 내 자신의 컴퓨터를 의미하기 때문에 localhost:8080/jun07/대신 위와 같이 적어도 된다.
(localhost = 127.0.0.1)
172.30.1.24:8080/jun07/
같은 장소에 있는 사람은 다른 컴퓨터로 들어올 수 있다.
- 172.30 : 내부 IP, 같은 공유기 내에서만 접속 가능. 외부에서 접속 불가
- 220.39 : 공인 IP, 누구나 접근 가능
* 참고로 네이버는 L4 스위치를 이용해 사용률이 적은 서버로 연결해주는데, 서버가 총 40여개가 존재한다고 한다.
asp 윈도우서버 - IIS - C#(.net)
jsp 제약없음 - tomcat - java
php 제약없음 - 아파치2 - php
참고사이트
카카오오븐 - https://ovenapp.io/
OvenApp.io
Oven(오븐)은 HTML5 기반의 무료 웹/앱 프로토타이핑 툴입니다. (카카오 제공)
ovenapp.io
톰캣 - http://tomcat.apache.org/
Apache Tomcat® - Welcome!
The Apache Tomcat® software is an open source implementation of the Jakarta Servlet, Jakarta Server Pages, Jakarta Expression Language, Jakarta WebSocket, Jakarta Annotations and Jakarta Authentication specifications. These specifications are part of the
tomcat.apache.org
Download탭 - tomcat9 - Core:zip(pgp, sha512)를 클릭하여 다운로드 받은 후
다운로드 받은 파일을 C드라이브 안에 넣는다.
아이콘 프리 - https://www.iconfinder.com/
'BackEnd > Web' 카테고리의 다른 글
| [Web] 무료 도메인 만들기 (.kr) (0) | 2021.11.20 |
|---|---|
| [Web] 파비콘 만들고 적용하기 (0) | 2021.11.17 |
| [Web] 다이나믹 웹 프로젝트에서 DB연결하기 (0) | 2021.07.27 |
| [Web] 표 만들기 (0) | 2021.07.12 |
| [Web] 웹 개발에 필요한 사이트 (0) | 2021.07.01 |



댓글