[Java] 썸머노트 다운로드 및 사용법
썸머노트 다운로드 Summernote Download
내용 입력 에디터가 필요할 때 사용하는 프로그램이다. summernote를 다운받아 연결하면 간단하게 에디터를 가져와 쓸 수 있다.
썸머노트 공식 홈페이지 링크
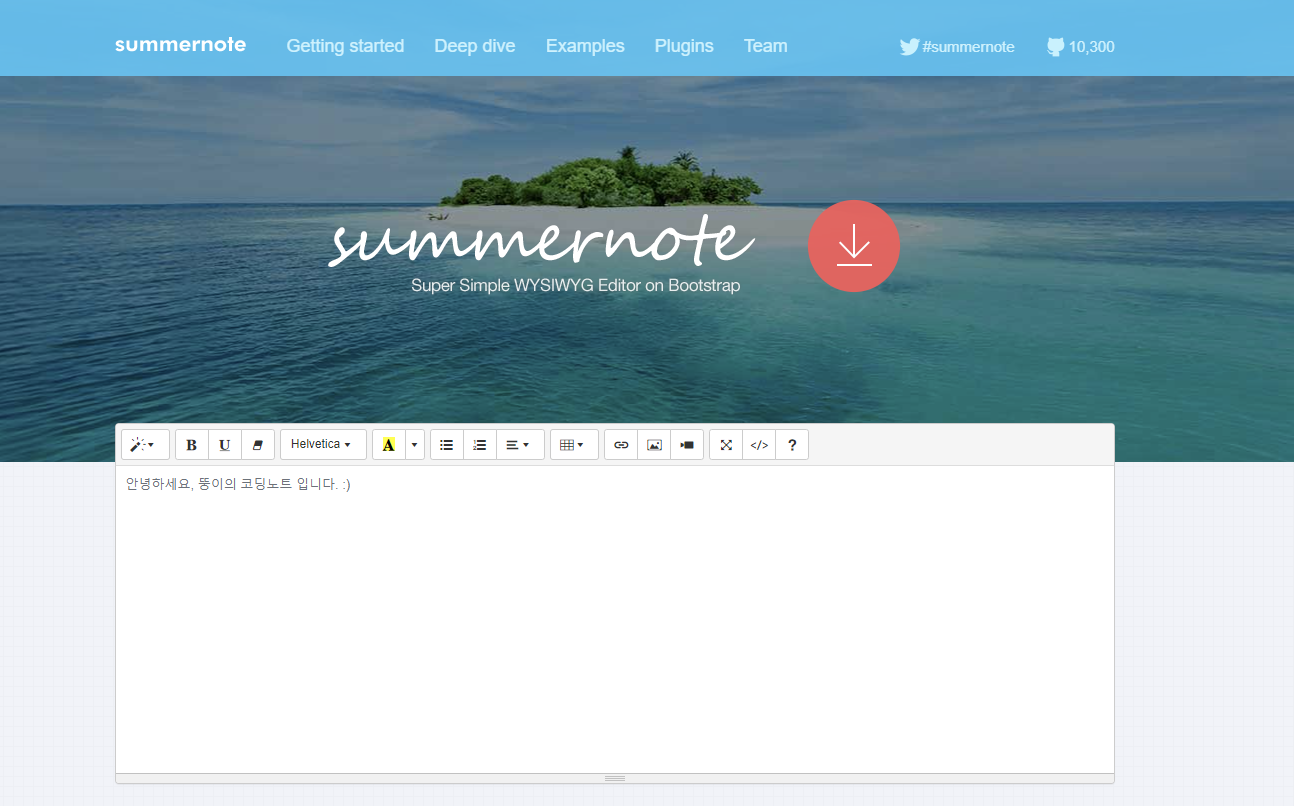
Summernote - Super Simple WYSIWYG editor
Super Simple WYSIWYG Editor on Bootstrap Summernote is a JavaScript library that helps you create WYSIWYG editors online.
summernote.org
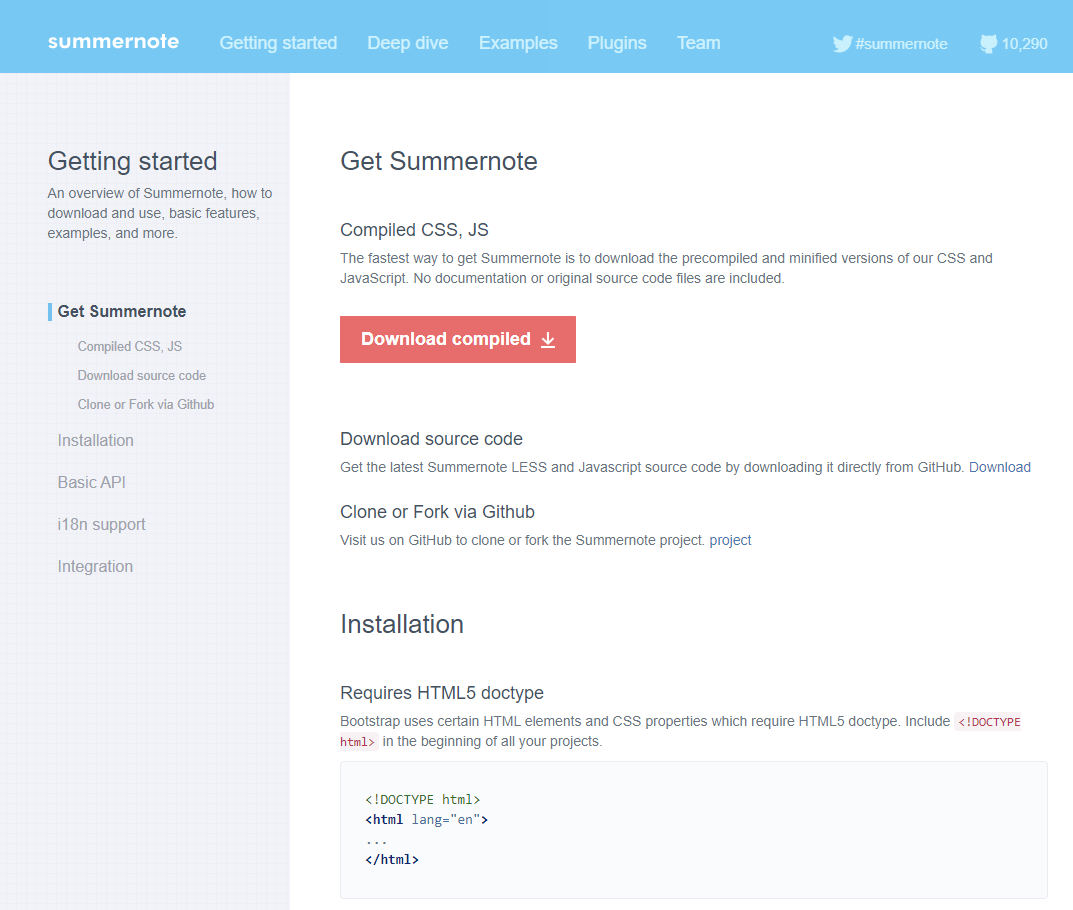
다운로드 받기


프로젝트에 썸머노트 연결하기



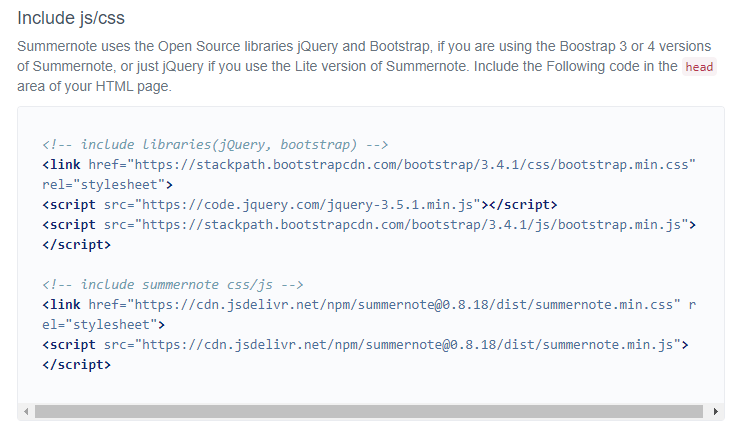
summernote 홈페이지를 혹시 닫았다면, 아래 코드를 복사 붙여넣기 하여 사용하면 된다. 그럼 썸머노트를 사용할 준비는 완료되었다. :)
<!-- include libraries(jQuery, bootstrap) --> <link href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"> <script src="https://code.jquery.com/jquery-3.5.1.min.js"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<!-- include summernote css/js --> <link href="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote.min.js"></script>
사용할 때는 사용하고자 하는 HTML 페이지의 <body> 태그 안에 다음과 같이 <script> 태그를 생성하고 다음과 같이 작성하되, '#content' 부분만 '#원하는위치'로 바꾸어 주면 된다. 원하는 height이 있으면 조절해주면 된다.
<script type="text/javascript">
$(document).ready(function() {
//#content 부분에 summernote 들어가게
$('#content').summernote({
height : 400
});
});
</script>