7. 뷰를 배치하는 레이아웃
7-1. 선형으로 배치 - LinearLayout
layout_weight : 여백 채우기, 숫자는 가중치를 의미
- 크기를 0으로 하고 layout_weight 값으로 설정하면 뷰의 크기를 퍼센트로 지정한 것과 같은 효과
gravity & layout_garvity : layout_gravity는 뷰를 정렬, gravity는 뷰 안의 컨텐츠를 정렬
android:gravity = "right|bottom"
android:layout_gravity = "center_horizontal"7-2. 상대 위치로 배치 - RelativeLayout
- 상대 뷰의 위치를 기준으로 정렬하는 레이아웃 클래스
// 배치
android:layout_above
android:layout_toLeftOf 등
// 정렬
android:layout_alignTop
android:layout_alignBaseline // 기준 뷰를 기준으로 정렬
android:layout_alingParentTop // 부모의 위,아래,왼쪽,오른쪽 기준으로 정렬
android:layout_centerHorizontal // 부모의 가로 중앙, 세로 중앙, 가로.세로 중앙을 기준으로 정렬7-3. 겹쳐서 배치 - FrameLayout
똑같은 위치에 여러 뷰를 겹쳐 놓고, 어떤 순간에 하나의 뷰만 출력할 때 사용, 대부분 visibility 속성과 함께 사용
7-4. 표 형태로 배치 - GridLayout
- 행과 열로 구성된 테이블 화면, LinearLayout과 다르게 줄바꿈을 자동으로 해준다.
- GridLayout의 뷰의 크기는 기본으로 wrap_content로 지정되므로 따로 width, height 속성을 설정하지 않아도 오류가 발생하지 않는다.
* 활용 예시
android:orientation="horizontal"
android:rowCont="3"
android:layout_row="1"
android:layout_column="1"
android:layout_row="1"
android:layout_column="1"
android:layout_gravity = "fill_horizontal" //같은 칸에 뷰가 겹치는 경우 정렬 위치를 지정해주어야 함
andorid:layout_columnSpan="2"
android:layout_rowSpan="2" // 가로, 세로 열 병합* TableRayout 과의 차이점: TAbleLayout은 행을 일일이 계산해서 TableRow를 지정해주어야 함, GridLayout은 방향과 개수만 설정하면 알아서 행이 결정되어 편리한 이점
7-5. 계층 구조로 배치 - ConstraintLayout
- 레이아웃 편집기를 이용해서 주변 뷰와 부모와의 제약조건을 이용해 설정하는 레이아웃
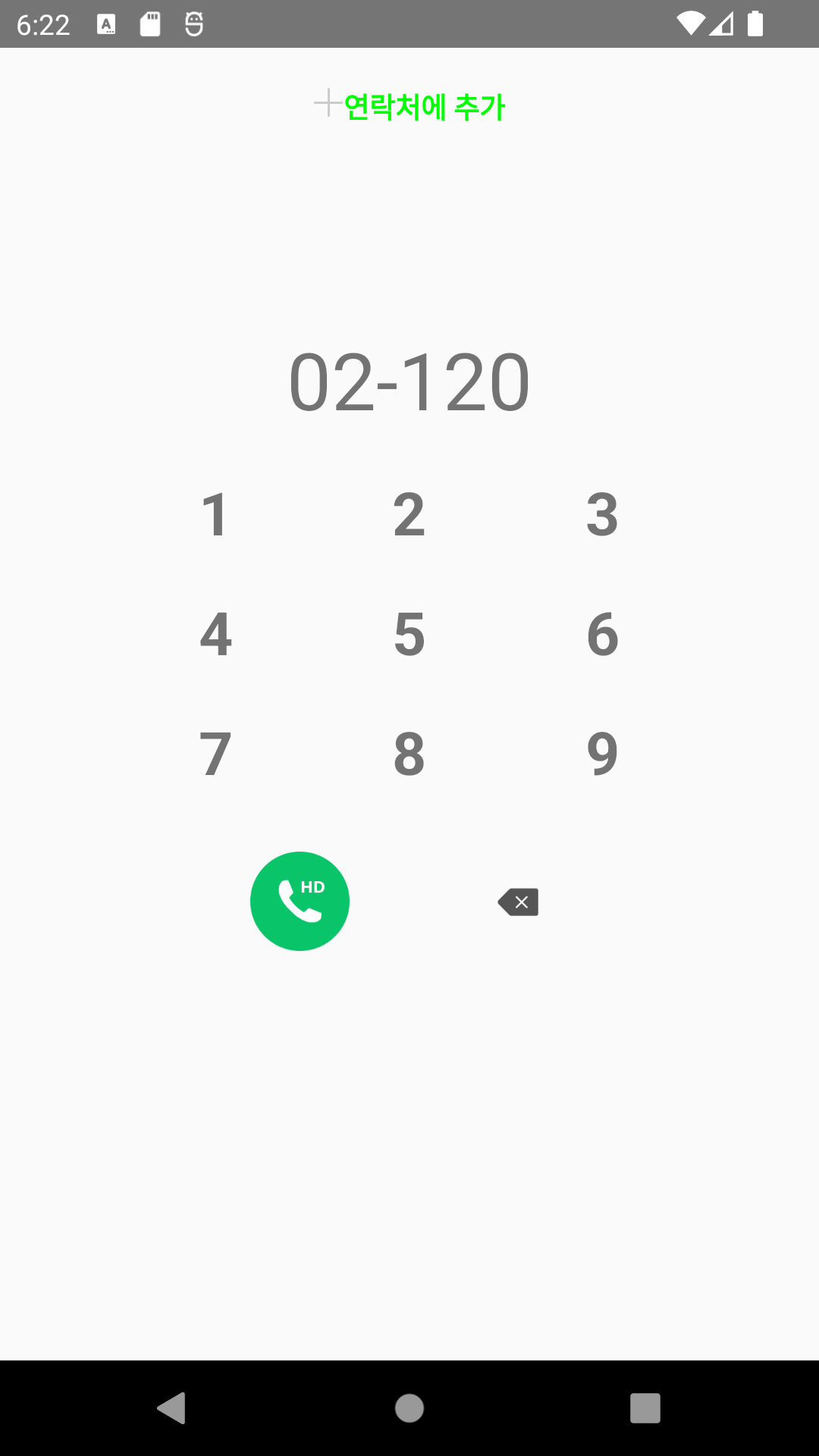
7-6. 전화 앱의 키패드 화면 만들기
코드
더보기
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center_horizontal">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp">
<ImageView
android:layout_width="15dp"
android:layout_height="15dp"
android:src="@drawable/add"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="연락처에 추가"
android:textColor="#00FF00"
android:textStyle="bold"/>
</LinearLayout>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="100dp"
android:text="02-120"
android:textSize="40dp"/>
<GridLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:columnCount="3"
android:layout_marginTop="10dp">
<TextView
android:text="1"
android:textSize="30dp"
android:textStyle="bold"
android:paddingLeft="40dp"
android:paddingRight="40dp"
android:paddingTop="10dp"
android:paddingBottom="10dp"/>
<TextView
android:text="2"
android:textSize="30dp"
android:textStyle="bold"
android:paddingLeft="40dp"
android:paddingRight="40dp"
android:paddingTop="10dp"
android:paddingBottom="10dp"/>
<TextView
android:text="3"
android:textSize="30dp"
android:textStyle="bold"
android:paddingLeft="40dp"
android:paddingRight="40dp"
android:paddingTop="10dp"
android:paddingBottom="10dp"/>
<TextView
android:text="4"
android:textSize="30dp"
android:textStyle="bold"
android:paddingLeft="40dp"
android:paddingRight="40dp"
android:paddingTop="10dp"
android:paddingBottom="10dp"/>
<TextView
android:text="5"
android:textSize="30dp"
android:textStyle="bold"
android:paddingLeft="40dp"
android:paddingRight="40dp"
android:paddingTop="10dp"
android:paddingBottom="10dp"/>
<TextView
android:text="6"
android:textSize="30dp"
android:textStyle="bold"
android:paddingLeft="40dp"
android:paddingRight="40dp"
android:paddingTop="10dp"
android:paddingBottom="10dp"/>
<TextView
android:text="7"
android:textSize="30dp"
android:textStyle="bold"
android:paddingLeft="40dp"
android:paddingRight="40dp"
android:paddingTop="10dp"
android:paddingBottom="10dp"/>
<TextView
android:text="8"
android:textSize="30dp"
android:textStyle="bold"
android:paddingLeft="40dp"
android:paddingRight="40dp"
android:paddingTop="10dp"
android:paddingBottom="10dp"/>
<TextView
android:text="9"
android:textSize="30dp"
android:textStyle="bold"
android:paddingLeft="40dp"
android:paddingRight="40dp"
android:paddingTop="10dp"
android:paddingBottom="10dp"/>
</GridLayout>
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp">
<ImageView
android:id="@+id/icon_video"
android:layout_width="50dp"
android:layout_height="50dp"
android:src="@drawable/video"
android:layout_marginRight="30dp"/>
<ImageView
android:id="@+id/icon_call"
android:layout_width="50dp"
android:layout_height="50dp"
android:src="@drawable/call"
android:layout_marginRight="30dp"/>
<ImageView
android:id="@+id/icon_back"
android:layout_width="50dp"
android:layout_height="50dp"
android:src="@drawable/back"
android:layout_toRightOf="@id/icon_call"
android:layout_marginLeft="30dp"/>
</RelativeLayout>
</LinearLayout>
'BackEnd > 안드로이드' 카테고리의 다른 글
| [안드로이드] 2일차 (0) | 2023.08.02 |
|---|---|
| [안드로이드] 1일차 (0) | 2023.07.28 |

댓글